Développez votre propre token Ethereum

Acheter Ethereum (ETH)
Publicité Bitpanda
Table des matières
- Qu’est ce qu’un token ?
- Caractéristiques du token ERC-20
- Développement du token ERC-20
- Déploiement du token en local
- Déploiement du token sur une blockchain publique
- Prenez le contrôle de votre token
Développer une crypto-monnaie peut faire rêver. Car lever des milliers de dollars en réalisant une ICO, à la manière de Tezos, NXT ou IOTA, cela semble à la portée de n’importe quel développeur en herbe. Et quelque part, ce n’est pas une idée totalement saugrenue. Le développement d’un token Ethereum, on va s’en rendre compte durant ce tutoriel, est accessible à tous.
Tout d’abord, nous allons choisir le type de token nous voulons créer. Dans ce guide, je vais vous accompagner pour le développement du token le plus utilisé dans l’éco-système Ethereum, le token ERC-20. Choisir ce type de token va nous permettre de faire interagir celui que nous allons développer avec la plupart des smart-contracts existants. Cela nous permettra notamment de réaliser une ICO de notre création, mais également par la suite de le mettre sur des plateformes de vente de crypto-monnaies.
Ce guide s’adresse à tout le monde, à celui qui souhaite découvrir la programmation dans le langage Solidity par un exemple parlant, comme à celui qui a déjà réalisé des smart-contracts. Nous n’allons utiliser rien de plus qu’un éditeur de texte, un navigateur et MyEtherWallet. Je partirai du principe dans cet article que vous avez NodeJS d'installé, de préférence version 8.9 ou supérieur.
Qu’est ce qu’un token ?
Une question que l’on doit se poser : que veut-on développer ? Rassurez-vous, ce n’est pas une question piège, un token, c’est avant tout un smart-contract. Mais afin que les différents smart-contracts qui sont déjà sur la blockchain Ethereum puissent interagir comme on le souhaite avec votre token, il faut suivre des règles. Je vous invite à lire cet article afin d’en apprendre plus sur les différents types de tokens, et donc de standards de développement.
Dans notre cas, le token ERC-20 je vous rappelle, le standard est assez simple. Il contient 2 events, et 6 fonctions. Les événements (events) permettent de notifier, d’afficher des informations lors d’interactions. Tandis que les fonctions sont des listes d’instructions que les autres smart-contracts ou votre token pourra utiliser. Nous les verrons plus en détails par la suite.
Découvrez notre article complet sur les tokens et la token économie
Caractéristiques du token ERC-20
Je vous ai rapidement présenté les caractéristiques de ce standard, mais nous allons voir réellement de quoi il retourne dans ce chapitre. Je vous les montre telles quelles avant de vous expliquer les différents éléments par la suite.
Les fonctions :
totalSupply() public view returns (uint256 totalSupply)
balanceOf(address _owner) public view returns (uint256 balance)
transfer(address _to, uint256 _value) public returns (bool success)
transferFrom(address _from, address _to, uint256 _value) public returns (bool success)
approve(address _spender, uint256 _value) public returns (bool success)
allowance(address _owner, address _spender) public view returns (uint256 remaining)
Les événements :
Transfer(address indexed _from, address indexed _to, uint256 _value)
Approval(address indexed _owner, address indexed _spender, uint256 _value)
Pas très lisible si on n’a jamais eu l’occasion de programmer dans le langage Solidity, je suis d’accord. Mais regardez de plus près, les éléments de code sont relativement littéraires.
Tout d’abord nous avons des fonctions qui nous permettent d’obtenir des informations, BalanceOf et totalSupply. Respectivement elles nous informent du nombre de tokens détenus par une addresse, et le nombre total de tokens en circulation. Puis viennent celles qui vous permettent de réaliser des transactions, transfer et transferFrom. Enfin les deux dernières fonctions vont permettre d’autoriser une adresse à retirer des fonds jusqu'au maximum autorisé, et de connaître ce maximum en question. Pour les événements, c’est plutôt simple puisque qu'ils vont automatiquement être appelés lors de la réalisation d’un transfert ou d’une autorisation de retrait.
Mais ces événements, fonctions sont partagés par tous les tokens ERC-20. Ce qui nous intéresse réellement, c’est en quoi notre token va être unique. Il s’agit du name, du symbol et du totalSupply de ce dernier. Cela correspond tout simplement au nom, au symbole (quelques lettres en majuscules, par exemple pour Ethereum, c’est ETH) ainsi que le nombre total de tokens que vous voulez créer.
Développement du token ERC-20
Maintenant que nous avons pris connaissance de ce que nous voulons développer, allons-y ! Tout d’abord il nous faut Truffle, un outil qui va nous simplifier la vie. Si vous avez déjà suivi l'un des tutoriels disponibles sur Cryptoast que vous êtes déjà à l'aise avec cet outil, vous pouvez passer à la suite.
Tout d'abord rendez-vous dans le dossier de votre choix, et installez Truffle à l'aide de la commande suivante :
npm install truffle -g
Une fois cela fait, plus qu'à initialiser un nouveau projet Truffle dans le dossier :
truffle init
Truffle devrait vous renvoyer les informations suivantes :
✔ Preparing to download
✔ Downloading
✔ Cleaning up temporary files
✔ Setting up box
Unbox successful. Sweet!
Commands:
Compile: truffle compile
Migrate: truffle migrate
Test contracts: truffle test
Parfait, on va pas perdre plus de temps à gérer Truffle, ce n'est pas le thème de cet article. En revanche, laissez-moi vous présenter un super outil de développement Ethereum : Open-Zeppelin. C'est une bibliothèque dans laquelle nous allons pouvoir piocher afin de mettre en place notre token. Ils mettent à dispositions plusieurs standards de smart-contract valides, qui assurent une sécurité de ces derniers. En somme il vaut mieux les utiliser que développer les nôtres, rien de sert de recréer la roue. Nous allons donc utiliser plusieurs de leurs contrats, qui reprendront globalement ce que je vous ai décrit plus haut. Installons Open-Zeppelin avant de nous lancer.
npm install openzeppelin-solidity
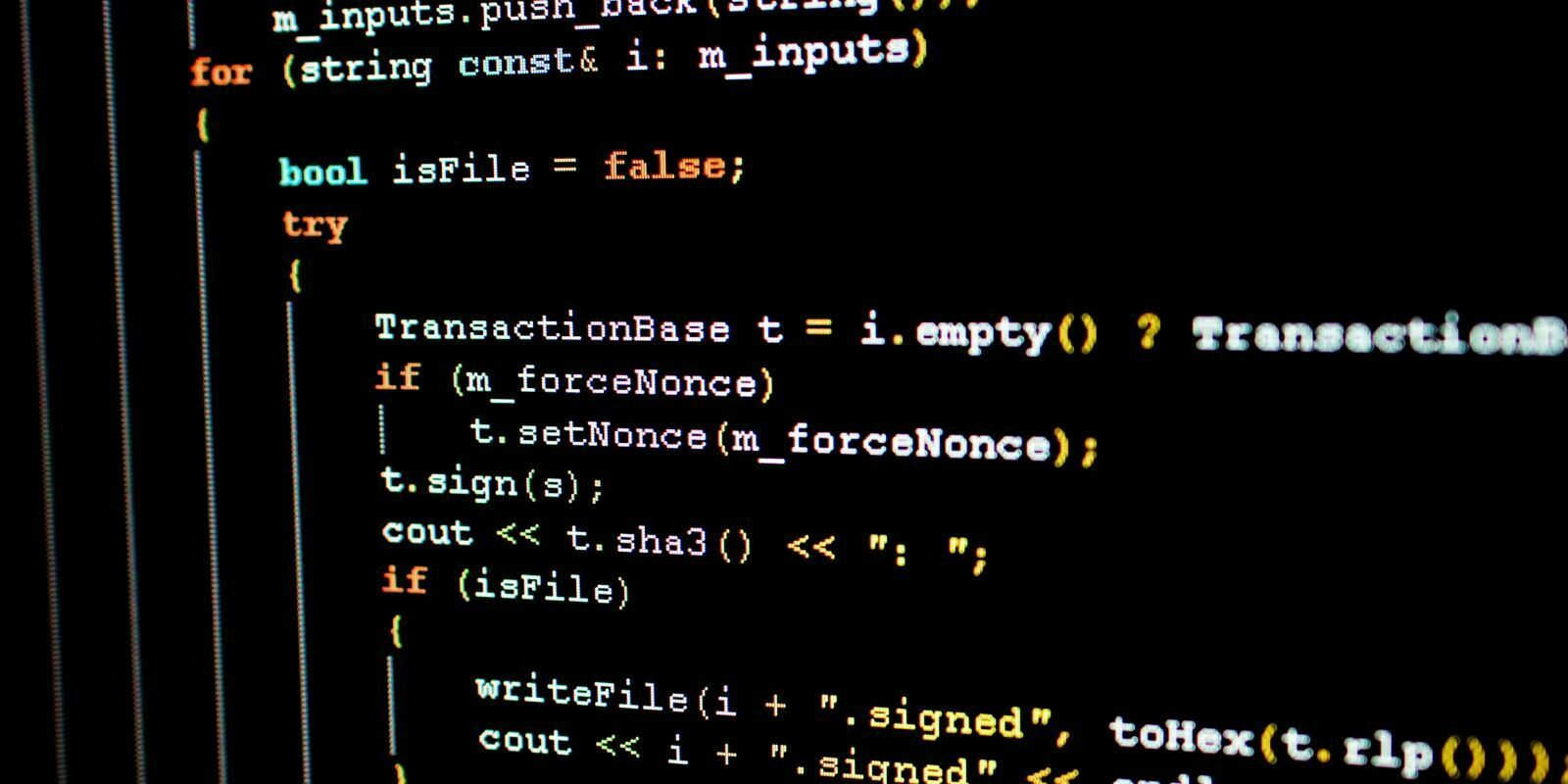
Pour avoir un smart-contract d'un token déployé, il faut déjà avoir un contrat. Créons un nouveau fichier dans notre dossier contrats. Personnellement je vais l’appeler CryptoastToken mais vous pouvez lui donner le nom de votre choix n'oubliez pas l'extension des fichiers Solidity, le .sol . Avant de vous donner le code du contrat, vous allez avoir besoin de quelques informations. Il s'agit simplement de ce dont je vous avais parlé plus haut. Soit le nom de votre token, son symbole et le nombre de tokens que vous voulez créer. De mon côté, je vais créer un token CryptoastToken dont le symbole sera CRYP et je vais en produire 50 000 000.
Voilà le code de votre futur token :
pragma solidity ^0.5.2;
import "openzeppelin-solidity/contracts/token/ERC20/ERC20.sol";
import "openzeppelin-solidity/contracts/token/ERC20/ERC20Detailed.sol";
import "openzeppelin-solidity/contracts/ownership/Ownable.sol";
contract CryptoastToken is ERC20, ERC20Detailed, Ownable {
constructor() ERC20Detailed("NOM_TOKEN", "SYMBOLE_TOKEN", 0) public {
_mint(msg.sender, NB_TOKEN * 10 ** uint256(0));
}
}
Vous n'avez plus qu'à remplacer NOM_TOKEN, SYMBOLE_TOKEN et NB_TOKEN par vos paramètres personnalisés et le tour est joué. Maintenant que nous avons notre contrat, passons au déploiement de ce dernier.
Pour ce faire, nous allons mettre en place un fichier de migration. Ce fichier contiendra un script qui nous permettra de demander à Truffle de déployer notre contrat sur Ethereum. Il permet également de mettre en place des paramètres pour les contrats, et d'autres fonctionnalités dont nous n'avons pas besoin ici. Ajoutez donc le fichier 2_deploy_contracts.js dans le dossier migrations. Il ressemblera à ça :
const CryptoastToken = artifacts.require("./CryptoastToken.sol");
const web3 = require("web3-utils");
module.exports = (deployer, network, [owner]) => {
return deployer
.then(() => deployer.deploy(CryptoastToken))
.then(() => CryptoastToken.deployed())
};
N'oubliez pas de modifier CryptoastToken par le nom de votre propre contrat !
Une dernière chose, nous allons modifier le fichier truffle-config.js en remplaçant l'option compiler, vers les lignes 125 par ceci :
compilers: {
solc: { version: "0.5.2", }
}
Voilà qui est fait, plus qu'à le déployer en local pour tester, puis sur une blockchain test d'Ethereum par la suite !

Déploiement du token en local
Pour déployer notre token de façon globale nous aurons besoin de l'aide d'autres outils, que je vous présenterai plus tard. Commençons déjà à tester en local notre token. Pour ce faire, rien de plus simple, il suffit d'accéder à la console de développement de Truffle, comme ceci :
truffle develop
Truffle nous affiche une dizaine d'adresses Ethereum, qui possèdent chacune 100 ethers. Largement de quoi faire pour nos tests donc, profitons-en pour déployer en local notre token :
migrate
Compiling your contracts...
===========================
> Compiling ./contracts/CryptoastToken.sol
> Artifacts written to /home/g_chanut/Blockchain/Cryptoast-Token/build/contracts
> Compiled successfully using:
- solc: 0.5.2+commit.1df8f40c.Emscripten.clang
Starting migrations...
======================
> Network name: 'develop'
> Network id: 5777
> Block gas limit: 0x6691b7
1_initial_migration.js
======================
Replacing 'Migrations'
----------------------
> transaction hash: 0x59742e097b2ea5452ac89375fb263207dd12c76117f6f9d52dd514b20fe02517
> Blocks: 0 Seconds: 0
> contract address: 0xa8AE593c18791E0d565224f46185Bc9F39049af0
> block number: 1
> block timestamp: 1556193693
> account: 0x20e8c3840f2DA66A9Af6F19B92Dfe6ACD7220979
> balance: 99.99453676
> gas used: 273162
> gas price: 20 gwei
> value sent: 0 ETH
> total cost: 0.00546324 ETH
> Saving migration to chain.
> Saving artifacts
-------------------------------------
> Total cost: 0.00546324 ETH
2_deploy_contracts.js
=====================
Replacing 'CryptoastToken'
--------------------------
> transaction hash: 0x19c69e544a338b15c662fc388f0cc1d14dd071949f565665956f45c857e64847
> Blocks: 0 Seconds: 0
> contract address: 0x7fD0F6ddE532c7c1C11452586a320B43979C05Da
> block number: 3
> block timestamp: 1556193694
> account: 0x20e8c3840f2DA66A9Af6F19B92Dfe6ACD7220979
> balance: 99.96672684
> gas used: 1348468
> gas price: 20 gwei
> value sent: 0 ETH
> total cost: 0.02696936 ETH
> Saving migration to chain.
> Saving artifacts
-------------------------------------
> Total cost: 0.02696936 ETH
Summary
=======
> Total deployments: 2
> Final cost: 0.0324326 ETH
Truffle nous affiche la compilation de notre contrat, avec ceux que nous utilisons par le biais d’open-zeppelin et tout se compile sans soucis, et les transactions nécessaires au déploiement de notre token également. Voilà tout est bien déployé, plus rien à faire ? Pas vraiment, déjà on va pouvoir tester rapidement que notre contrat fonctionne bien.
Rentrez ces commandes :
truffle(develop)> token = await CryptoastToken.deployed()
undefined
truffle(develop)> token.balanceOf("0x20e8c3840f2DA66A9Af6F19B92Dfe6ACD7220979")
<BN: 2faf080>
truffle(develop)> token.name()
'CryptoastToken'
truffle(develop)> token.symbol()
'CRYP'
truffle(develop)>
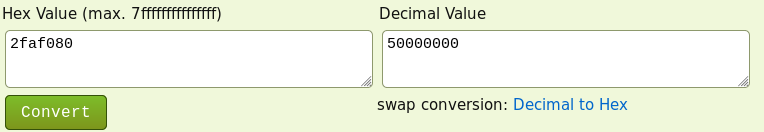
En remplaçant CryptoastToken par le nom de votre token, et en paramètre de balanceOf l'adresse de votre instance Truffle, vous devriez avoir les résultats similaires, avec vos paramètres bien sur. Vous pouvez vous demander ce que signifie BN: 2faf080. C'est tout simplement de l’hexadécimal, regardons à quel nombre cela correspond dans notre bonne vieille base 10 :

Parfait, on retrouve les 50 000 000 tokens que l'on voulait créer. Ce que le smart-contract de notre token a fait, c'est que lors de la création de tous les tokens, il les a directement envoyés à l’adresse qui a payé les frais de transactions lors du déploiement du contrat. Pratique non ? Pas besoin de les chercher bien loin donc. Il est temps de passer aux choses sérieuses maintenant. Nous allons déployer notre token, non pas sur une blockchain locale comme plus haut mais sur une blockchain Ethereum.
Mais ça coûte pas de l'ether cette opération ? Il est vrai qu'il faut payer des frais de transactions, mais pas de panique, des blockchains de test sont là pour nous. C'est un peu comme notre blockchain locale, sauf que des développeurs du monde entier testent leurs contrats dessus, et permettent à n'importe qui utilisant Metamask par exemple d'y accéder. Vous pouvez donc envoyer vos tokens à n'importe qui, voisins, amis, vous pourrez introduire la blockchain à votre entourage avec votre propre token, la classe non ?
Déploiement du token sur une blockchain publique
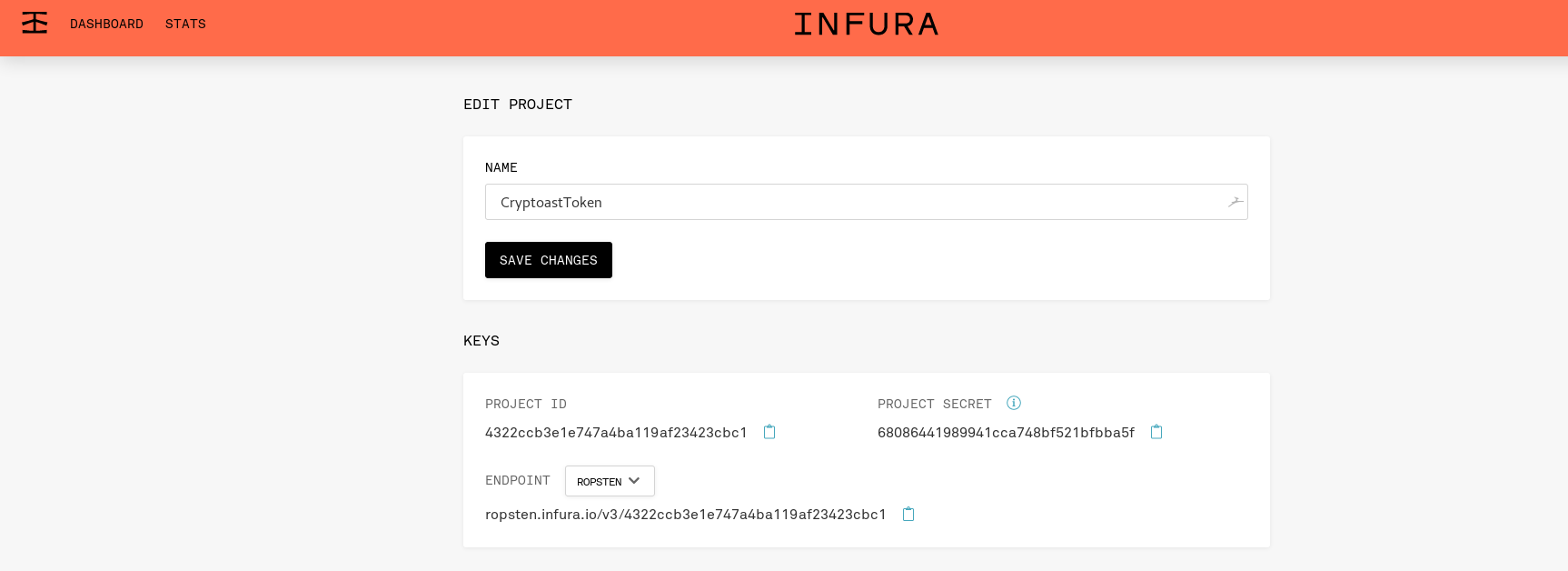
Ensuite, on va utiliser le réseau Ropsten, l'une des blockchains dont je vous ai parlé plus haut, et pour ce faire il va nous falloir une adresse Ethereum. Si vous en déjà une, parfait. Sinon je vous invite à installer Metamask en suivant ce guide. Une fois que c'est fait, rendez vous ici avec votre adresse pour demander quelques ethers de test afin de financer les transactions. Vous êtes en possession de vos ethers ? Continuons donc. Nous allons également travailler avec Infura , qui va nous permettre d'obtenir une clé API pour notre projet afin d'interagir avec la blockchain Ropsten. Connectez-vous au site, et récupérez votre clé API, que nous utiliserons dans les paramètres Truffle par la suite.

Voici mon panel Infura, veillez bien à mettre Ropsten en endpoint, et non Mainnet. Nous allons pouvoir l'utiliser dans notre fichier truffle-config.js à la racine du projet Truffle. Ouvrez-le votre et remplacez-le par ce qui suit :
const HDWalletProvider = require('truffle-hdwallet-provider');
const mnemonic = 'VOTRE_PHRASE_12_MOTS';
module.exports = {
networks: {
ropsten: {
provider: () => new HDWalletProvider(mnemonic, `https://ropsten.infura.io/v3/VOTRE_ENDPOINT`),
network_id: 3,
gas: 5500000,
confirmations: 2,
timeoutBlocks: 200,
skipDryRun: true
},
},
compilers: {
solc: {
version: "0.5.2",
}
}
}
Encore une dernière petite installation :
npm install truffle-hdwallet-provider
En ce qui concerne le mnemomic, c'est la phrase de mots aléatoires que vous avez dû obtenir lors de la création de votre adresse Ethereum. Pour les utilisateurs de Metamask, elle peut être retrouvé dans Settings -> Security and Privacy -> Reveal Seed Words. Normalement vous devriez pouvoir lancez la commande finale pour pouvoir déployer votre contrat sur Ropsten. Attention c'est plus long que lorsque l'on travaillait en local, il faut attendre que la transaction soit validée. La commande est quasiment la même, pas besoin d'être dans la console de développement, et il faut spécifier sur quel network on veut que notre contrat soit déployé.
truffle migrate --network ropsten
Après un peu d'attente, vous devriez avoir un affichage de ce genre, qui ressemble à ce que l'on a l'habitude d'avoir finalement. On remarque tout de même l'ajout des attente de confirmation.
Compiling your contracts...
===========================
> Everything is up to date, there is nothing to compile.
Starting migrations...
======================
> Network name: 'ropsten'
> Network id: 3
> Block gas limit: 0x7a1200
2_deploy_contracts.js
=====================
Deploying 'CryptoastToken'
--------------------------
> transaction hash: 0xd0c482069884e0f69bc6618e464d33093d05d375bff5c8686c00f7ef86b0db1d
> Blocks: 0 Seconds: 12
> contract address: 0x7561A3AE2c13c0bFC1adA5fa1500DF4ec806a26f
> block number: 5476147
> block timestamp: 1556200731
> account: 0x9137a74330a30398D6CE47c55980B119414A011b
> balance: 3.859888826
> gas used: 1348468
> gas price: 20 gwei
> value sent: 0 ETH
> total cost: 0.02696936 ETH
Pausing for 2 confirmations...
------------------------------
> confirmation number: 1 (block: 5476148)
> confirmation number: 2 (block: 5476149)
> Saving migration to chain.
> Saving artifacts
-------------------------------------
> Total cost: 0.02696936 ETH
Summary
=======
> Total deployments: 1
> Final cost: 0.02696936 ETH
Bon c'est super, on a notre affichage sans erreur, mais où sont nos tokens ? On devrait les avoir directement sur notre adresse, nous avons payé les frais de transactions. En effet, la méthode ne change pas, les tokens créés ont bien été envoyé à l'adresse qui a fourni les frais de transactions. Mais aucune trace de ces derniers sur notre interface Metamask. C'est dû au fait que Metamask n'affiche pas tous les tokens qu'un compte possède, il faut les ajouter. Pour ajouter un token à Metamask, il nous faut simplement l'adresse du contrat du token, que Truffle nous a affiché lors de la migration. Dans mon cas, c'est "0x7561A3AE2c13c0bFC1adA5fa1500DF4ec806a26f".
Prenez le contrôle de votre token
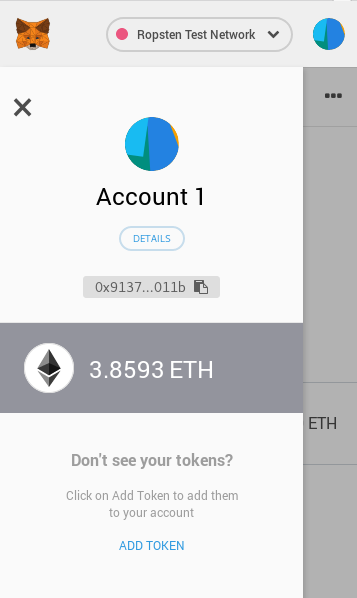
Maintenant ouvrez votre Metamask, en précisant le réseau Ropsten Test Network, puis cliquez sur le menu burger de gauche, options :

Alors vous avez accès à tout les tokens que vous possédez, et aucune trace encore de celui que l'on vient de créer, rectifions cela en cliquant sur ADD TOKEN :

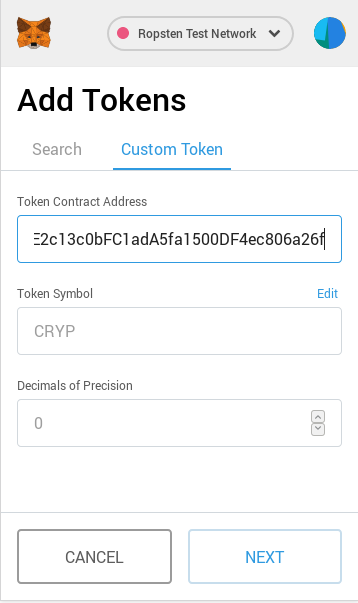
Cliquez sur le menu Custom Token, et entrez l'adresse du contrat de votre token, le symbole de votre token doit apparaître automatiquement, si tout se passe bien. Cliquez maintenant sur NEXT :

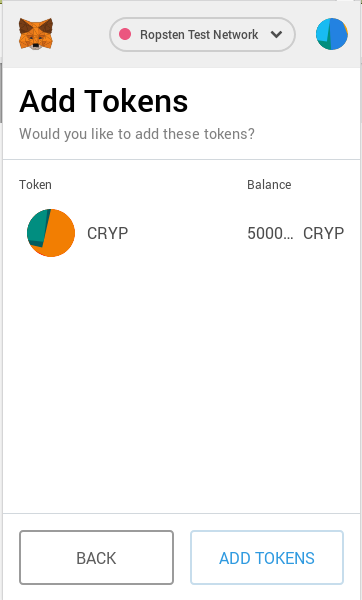
Puis vous obtenez un résumé de la possession de votre token sur cette adresse, cliquez finalement sur ADD TOKEN :

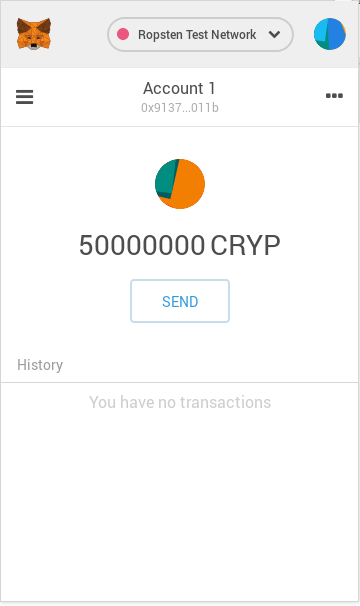
Vos tokens sont bien sur votre adresse, rassuré ? Pour ma part plutôt content, je suis l'heureux détenteur de 50 000 000 CryptoastToken comme prévu !
Voilà ! C'est fait, nous avons un token utilisable sur le réseau Ropsten, et en un rien de temps (et le paiement de quelques frais) il pourrait être disponible sur le réseau principal d'Ethereum. Félicitation pour être arrivé à la fin de ce tutoriel, j'espère qu'il vous a plu, que j'ai pu être utile et que vous sortez enrichi de compétences et de découverte de cette lecture. Si vous voulez m'envoyez vos créations, je serais ravi de les recevoir à cette adresse : 0x9137a74330a30398D6CE47c55980B119414A011b ! Envoyez-moi l'adresse de votre token en commentaire ou sur twitter, vous recevrez des CryptoastToken en retour.
Vous vous posez d’autres questions ? Nous avons peut-être déjà la réponse dans notre Foire Aux Questions ou dans notre page dédiée au développement sur les technologie blockchains.
Si ce n’est pas le cas n’hésitez pas à la poster en commentaire !

Il n'y a pas de mauvaises questions, juste des bonnes réponses 😉
Cet article vous a aidé ❤ ? N'hésitez pas à nous le faire savoir en attribuant une note sur 5 ou en nous laissant un commentaire 🙂















bien le bonjour, jaimerai s'avoir svp
comment relier son site internet a son token solidity ? un ligne de code particulière ?
de même pour relier son code à nos résaux sociaux, fb, twiter...
merci de me rensigner bonne journée
Bonjour,
J'ai bien suivi votre tuto qui m'a permis de créer mon token sur le réseau Ropsten.
Par contre j'aurais aimez le déployé sur le réseau principal mais je me heurte à des problèmes de sélection de portefeuille. Auriez-vous des conseilles pour effectuer cela. (outils à utiliser, qu'est ce qu'il faut changer sur le contrat déjà créer)
Merci d'avance pour vos lumières !
Bonjour très beau post mais on pourrait connaitre quelqu'un qui fait cela.... rapidement ? Ce serait payé bien sûr