Web3js et développement d'un faucet

Lors de la phase de conception d'un projet, nous sommes souvent confronté aux difficultés liées au choix des technologies qui vont être utilisés. Le développement blockchain ne déroge pas à cette règle. Et cela peut devenir un gouffre de temps perdu à éplucher les différents outils disponibles. J'ai déjà présenté une liste de certains outils pratiques pour les développeurs Ethereum, et plus généralement pour ceux qui s’intéressent à la Blockchain de façon plus technique. Mais Web3j méritait d'avoir un article rien qu'à lui. Et c'est pour cela qu'aujourd'hui je vais pouvoir vous le présenter plus en détail. Nous allons voir ensemble ce qu'est Web3. Mais également comment l'installer et l'utiliser sur vos machines, et les différentes utilisations et solutions que la librairie propose. Ensuite vous allez mettre la main à la pâte puisque nous illustrerons toutes ces explications par un exemple simple : la création d'un faucet en utilisant Web3. D'ailleurs, pourquoi le nom de Web3 ? C'est en référence au web 3.0 que représente pour certains les applications décentralisées et l'internet des objets.
Qu'est-ce que Web3js ?
Web3js c'est avant tout une librairie ou tout du moins désormais une collection de différentes librairies. Son but est de simplifier pour les développeurs un accès à différents nœuds Ethereum, mais cela peut être utilisé pour accéder à d'autres blockchains, comme TomoChain par exemple. Cette bibliothèque est développée en Javascript, ce qui nous permet de facilement implémenter que ce soit une interface graphique ou un serveur distant en l'utilisant. Beaucoup d'applications décentralisées, ou en rapport avec la blockchain, sont développées à l'aide de Web3js.
En ce qui concerne l'utilisation et le fonctionnement plus précis de Web3, voyons ensemble comment la librairie arrive à se connecter à la blockchain. Comme je vous l'ai expliqué, elle nous permet de nous connecter à un nœud de la blockchain, qui contient les informations de cette dernière. On peut donc facilement lire et utiliser les informations, mais également mettre en place des transactions de façon automatisée, faire appels à des smart contracts déployés etc. Pour cela, nous avons plusieurs possibilités. La première est d'avoir directement accès à la blockchain en question via un nœud, de préférence complet : je vous renvoie à mon article sur les nœuds Ethereum pour plus d'explications. La deuxième est d'utiliser un provider, c'est-à-dire un accès proposé par un service tiers. Les plus connus sont par exemple Metamask ou encore Infura que j'avais présentés dans mon article sur les outils du développeur.
Mais être connecté à la blockchain ne suffit pas toujours pour interagir avec des smart-contracts. Par exemple dans le cas que nous allons voir par la suite, il nous faudra également le code ABI du contrat. Ce code ABI, pour Application Binary Interface, est comme son nom l'indique une interface entre différents systèmes ou applications. C'est une sorte de carte d’identité pour votre contrats, qui contient un descriptif du contenu de ce dernier. Il contient par exemple les fonctions et les variables que contient ledit contrat.
Les utilisations de Web3js
Passons à ce qui nous intéresse réellement : les cas d’utilisation de la librairie Web3js. Voyons ensemble par des exemples précis ce que Web3js permet de développer, tant que l'on s'intéresse à sa documentation.
Une API pour application décentralisée
Aujourd'hui l'architecture la plus commune pour développer une application est d'utiliser une interface utilisateur qui va communiquer avec un serveur, et souvent une base de données par une API. Dans l'écosystème blockchain, nous pouvons tout à fait reproduire ce genre d'architecture en développant une API, à la simple différence que nous allons communiquer avec la blockchain. On évoque souvent que la blockchain est une sorte de base de données améliorée. Mais c'est également plus compliqué d'interagir directement avec, surtout pour les développeurs de haut niveau. Web3js nous permet de mettre en place cette interface de communication très simplement.
Une interface graphique à votre application
Si vous n'avez pas envie d'avoir un serveur disponible en permanence, ou que vous n'avez pas besoin de ce serveur, mais que vous voulez quand même interagir avec la blockchain, c'est possible. Vous pouvez tout à fait utiliser Web3 en « front-end » c'est-à-dire ajouter des scripts qui vont interagir avec la blockchain sur vos pages web. Pour des applications mobiles, vous pourrez également l'utiliser, notamment si vous développez votre application en utilisant react-native par exemple. Vous pouvez très concrètement mettre en place un achat ou une donation vers vos wallets disponibles pour les visiteurs de votre site. En utilisant un provider tel que Metamask, les clients/donateurs pourront valider les transactions via une notifications, directement dans l'extension web. Et cela fonctionne autant pour les crypto-monnaies dont on a l'habitude d'utiliser, mais également avec vos propres tokens.
Un wallet personnalisé
Un wallet n'est qu'une application connectée à la blockchain, ayant une interface graphique utilisable facilement par les utilisateurs. C'est tout à fait possible d'en développer un en utilisant la librairie Web3js. À vous d'utiliser d'autres outils externes pour améliorer l'interface graphique par la suite. Web3 possède de nombreuses fonctionnalités lié à la créations d'adresses, de sauvegarde, de transfert et de monitoring. Cela peut donc être un très bon projet de se lancer dans la création d'une application de ce genre pour découvrir la librairie en question. D'ailleurs si ça vous intéresse et que vous savez pas trop comment réaliser un projet de ce genre, n'hésitez pas à le dire dans les commentaires ou à me contacter, je pourrais à l’occasion en faire un article.
Je rappelle que ce ne sont que des exemples parmi tant d'autres, et qu'il existe encore beaucoup de façons d'utiliser Web3js. Mais ça donne déjà une bonne idée des possibilités qu'offre Web3, sans avoir à se lancer dans le développement de smart-contracts.
Développement d'un faucet avec Web3js
Voyons ensemble le développement d'une application utilisant la librairie Web3js. Je vous propose de mettre en œuvre ensemble un faucet. Un faucet est une interface, souvent un site web qui distribue de façon automatique des crypto-monnaies ou des tokens. Ces sites se répartissent en deux catégories. L'une est celle des sites qui offrent des tokens à valeur réelle, comme des petits bouts de bitcoins ou d'ethers. Leur business plan se base sur les revenus publicitaire du site ou des captchas que les utilisateurs doivent remplir en échange de la récompense. La seconde partie concerne les blockchains et tokens de tests. C'est un moyen simple de distribuer aux développeurs ou testeurs des tokens de façon automatique.
Voyons ce qu'il nous faut pour développer une telle application. D'abord une interface graphique pour que les utilisateurs puissent mettre leur adresse et recevoir les tokens, mais également les tokens en question. Si vous avez lu et mis en œuvre l'article que je propose au sujet du développement d'un token personnel. Ce sera l'occasion de pouvoir l'utiliser. Sinon pas de panique, j'ai tout prévu et vous n'aurez qu'à suivre. Mais je vous conseille d'y jeter un coup d’œil à l'occasion. Mais nous avons également besoin d'un système nous permettant de réaliser ces transactions de façon automatique, à la suite des actions des utilisateurs. Je vous propose tout simplement la mise en place d'une API toute simple de transactions, qui sera améliorable par la suite avec vos idées, je vous fait confiance.
Installation et mise en place
Avant de faire l'interface graphique, on va commencer par la partie la plus longue et difficile du travail, l'API. Rassurez-vous, même si vous n'avez jamais développé vous serez tout à fait capable de suivre. Vous manquerez quelques détails mais votre projet sera fonctionnel à la fin de l'article. Nous verrons ensemble comment mettre en place une API de façon générale et l'utilisation de Web3js pour réaliser des transactions de façon automatique.
Pour ce faire, il nous faut simplement NodeJS. Je vous invite à vous rendre sur le site officiel pour suivre les instructions d'installation. Une fois en possession de ce dernier, nous allons pouvoir commencer le développement. Vous pouvez suivre le tutoriel sur Windows, pas besoin d'un système Unix.
La première étape sera de créer un dossier dans lequel initialiser le projet :
mkdir Cryptoast_faucet
cd Cryptoast_faucet
touch app.js
npm init
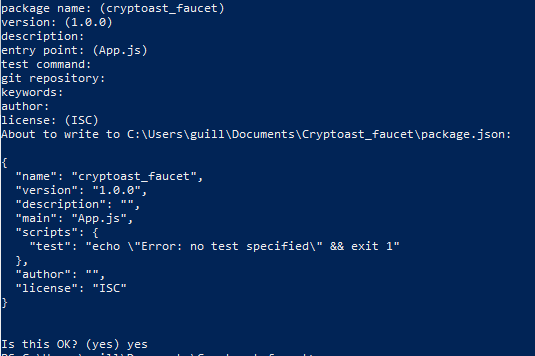
Vous pouvez remplir ou non les informations qui vous sont demandées, ainsi que confirmer en écrivant « yes » à la dernière question afin de lancer l'initialisation du projet.

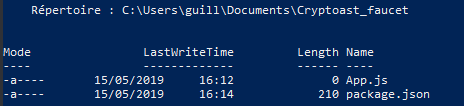
Votre répertoire devrait ressembler donc à ce qui suit :

Il ne nous reste ensuite qu'à installer Web3js à l'aide de la commande suivante :
npm install web3
Mais également d'autres outils dont nous aurons besoin pour l'API : notamment pour gérer les grands nombres qu'utilise Ethereum pour les calculs de gas. Et un outil pour facilement récupérer les informations dans les requêtes.
npm install express
npm install bignumbers.js
npm install body-parser
Et voilà ! Notre système est fin prêt pour que l'on puisse se lancer dans le développement de l'API, ce que nous allons voir dans le prochain paragraphe.
Développement de l'API
Nous allons donc rentrer dans le développement de notre API. Rendons-nous dans le fichier app.js, je vous donne ce qu'il faut y mettre et vous explique par la suite. Copiez simplement ce que j'ai mis juste ici :
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send({ Cryptoast_faucet: "Working !" });
});
app.post("/", (req, res) => {
res.send({ Cryptoast_faucet: "Working !" });
});
app.set("port", process.env.PORT || process.env.OPENSHIFT_NODEJS_PORT || 3000);
let server = app.listen(app.get("port"), () => {
console.log(
"Cryptoast_faucet API is running at %d in %s mode",
app.get("port"),
app.get("env")
);
});
Dans ce code il se passe plusieurs actions. Tout d'abord, nous définissons notre application en utilisant express, qui va nous permettre de faire tourner notre API. Ensuite, nous la paramétrons très légèrement, en mettant en place deux nouvelles routes. Ces routes sont des URL, si quelqu'un venait sur ces routes, nous lui renverrions simplement les messages 'Cryptoast_faucet: Working !'. Enfin simplement, c'est déjà bien, je vous montrerai comment le voir vous aussi. Pour finir avec notre code nous ajoutons ensuite le port sur lequel notre application écoutera. La dernière partie permet la mise en route de l'application, et l'affichage de quelques informations utiles.
Lançons donc notre API pour effectuer quelques tests, utilisez la commande suivante :
node App.js
qui devrait vous renvoyer ces informations, avant de faire tourner dans le vide votre console :
Cryptoast_faucet API is running at 3000 in development mode
Si c'est bien le cas, testons donc l'API. Nous avons plusieurs possibilités ici, la première est de lancer un navigateur, et de taper l'URL suivante : http://localhost:3000/, ce qui devrait produire le résultat suivant dans la fenêtre web.
![]()
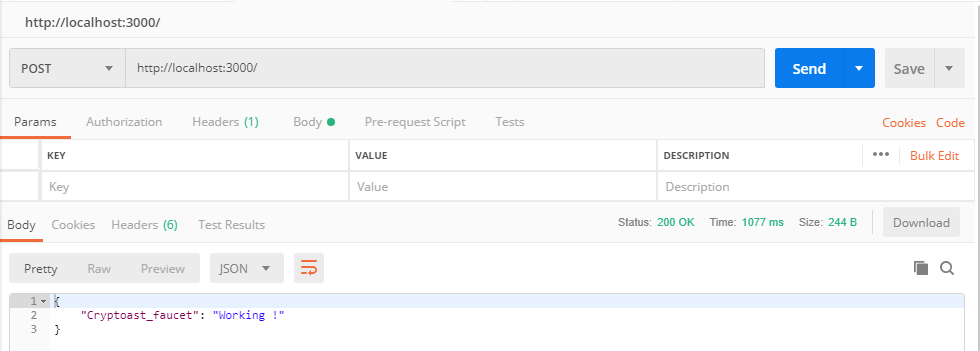
Nickel ! Mais ce n'est pas vraiment la meilleure façon de tester notre API. Pour un test cela peut être pratique, mais si nous travaillons sur des plus grands projets, on peut rapidement être limité. C'est pour cela que je vais vous présenter Postman. Un super logiciel, qui nous permet entre autres de faire des requêtes à nos API. Mais il existe beaucoup d'autres fonctionnalités dont nous n'aurons pas besoin ici. Téléchargez et installez-le, puis indiquez la même URL dans l'espace dédié. Vous obtiendrez une fenêtre similaire à la mienne :

Mise en place des transactions
Maintenant que notre API est prête, améliorons-la pour qu'elle puisse interagir avec la blockchain. Cela nous permettra dans notre cas de lancer des transactions de façon automatique. Allons-y, créons un nouveau fichier dans notre projet, que nous appelerons Transaction.js :
https://gist.github.com/Chanutg/73c47815e797cb6157a21afeb6fae469
Pour réaliser une transaction, il nous faut des informations de plusieurs genres. Tout d'abord celles relatives aux tokens que l'on veut envoyer, ici je vais réutiliser le token développé dans mon tutoriel de la création d'un token personnel. Elles seront de deux : le code ABI du contrat et son adresse. On retrouve ces informations facilement dans le fichier .json de déploiement si vous avez utilisé Truffle par exemple. Il nous faudra également des informations relatives à l'adresse que l'on utilisera pour effectuer les transactions. Je vous conseille d'en utiliser une « poubelle » pour l'occasion puisqu'il s'agit notamment de la clé privée de cette dernière.
Je ne vais pas expliquer tout dans les détails, mais globalement on va créer une nouvelle transaction à l'aide de tous les paramètres récupérés. Ensuite c'est Web3 qui s'occupe de tout. Si vous avez des soucis au niveau des paramètres à ajouter, je vous conseille d'aller jeter un coup d’œil à la création d'un token personnalisé. En ce qui concerne les décimales du token, si vous avez suivi le tutoriel, c’était 0 dans notre cas.
Nous avons également à modifier notre app.js afin qu'il prenne en compte cette nouvelle route. C'est tout simple il suffit de l'importer, et de l'utiliser. Ajoutez donc les deux lignes qui suivent :
const transactionsApi = require('./Transactions');
const bodyParser = require('body-parser');
//
// À la fin de du paramétrage de l'app
//
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.use('/transactions', transactionsApi);
Pour tester notre route, il nous faut envoyer des paramètres, notamment l’adresse qui recevra les tokens. Il nous faut donc une 2ème adresse, je vous conseille d'utiliser Metamask pour l'occasion. Une fois en possession de ces deux adresses, lançons notre API avec notre app.js comme nous l'avons déjà vu. Si vous avez bien suivi le programme, il ne devrait pas y avoir d'erreur, veuillez à bien modifier tous les paramètres relatifs à vos adresses et tokens.
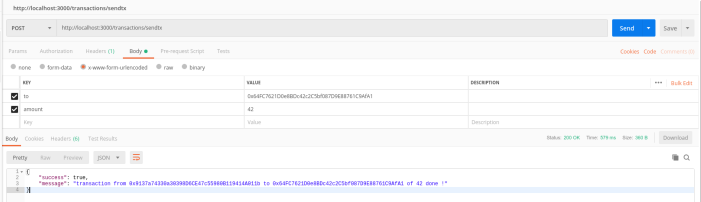
Rendons-nous sur Postman pour tester tout ça :

En rentrant l'adresse qui recevra les tokens et leurs nombre dans les paramètres comme ci-dessus, vous devrez recevoir un message similaire. Plus qu'à attendre quelques secondes ou minutes pour voir apparaître les tokens sur votre adresse. Si vous voyez bien les tokens arriver, c'est parfait notre boulot pour l'API est finie. Plus qu'à faire une interface pour que les utilisateurs n'aient pas à passer par Postman pour utiliser notre faucet.

Notre interface graphique
Continuons donc par la mise en place de notre interface graphique. Aujourd'hui pas de React, nous allons développer simplement, pas besoin de rajouter d'autres librairies. Mais n'hésitez pas à faire mieux par la suite. Nous avons seulement besoin d'un champ où l'utilisateur rentrera son adresse, et un bouton pour lancer la transaction. Créez donc un fichier dans un dossier créé pour l'occasion, et appelez-le index.html par exemple.
https://gist.github.com/Chanutg/a52361c981b138b3da5da955e96f831b
C'est un code très simple, nous affichons très peu d'informations pour l'utilisateur ici. On indique simplement à ce dernier qu'il faut entrer son adresse pour recevoir ses tokens. Bien évidement, il nous faudra un peu plus que ce fichier pour appeler notre API et réaliser des transactions. Si vous êtes observateurs, vous avez remarqué l'utilisation d'un fichier Javascript. Nous allons donc le créer. Dans le même dossier, créez un nouveau fichier que nous appellerons transactions.js. Ce sera la partie la plus importante de l'interface graphique, puisque c'est de là que partiront les requêtes vers notre API.
Je vous simplifie la vie, voici ce fichier :
https://gist.github.com/Chanutg/075a4085bd05a49397f070d37adacf39
Pas mal de choses à dire sur ce fichier. Commençons par le début. On va récupérer l'adresse que rentre l'utilisateur dans la variable userAddress, que l'on laisse à « MonAdresse » par défaut pour l'indiquer. Ensuite on va attendre que l'utilisateur clique sur envoyer, et là on lancera notre requête.
Pour cette dernière, nous créons une nouvelle requête et définissons l'adresse avec laquelle communiquer comme la route de transaction de notre API. Ensuite nous envoyons nos deux paramètres : l'adresse de l'utilisateur et la quantité de tokens que nous envoyons, avec la variable amount que j'ai définie à 50 dans cet exemple. Pour finir, on attend la réponse de notre API et nous l'affichons dans la console du navigateur. Une fois que tout est en place, nous pouvons faire les derniers tests.
Pour cela ouvrez le fichier index.html avec votre navigateur préféré :

Je vous laisse ensuite rentrer l'adresse sur laquelle vous voulez tester la transaction, attendre quelques temps avant de voir apparaître les tokens. Si ça fonctionnait via Postman, il ne devrait pas y avoir de soucis. Si c'est le cas, vérifiez bien et contactez-moi sur Twitter que je puisse vous aider.
Félicitations vous venez de créer votre propre faucet ! Alors oui il est très simpliste, il faudrait rajouter des captchas et un délai, protéger les clés privée parmi d'autres problématiques de sécurité. Sans mentionner une interface graphique qui peut largement être améliorée. Mais cela fonctionne comme on le souhaite et c'est le plus important. Vous pouvez retrouver tout le code du Faucet sur Github.














Merci vraiment au top l exposé est super bien détaillé je me met au boulot ! J aurais sûrement besoin d aide stp 🏆 Champion
Bonjour,
J'ai un petit soucis pour la Mise en place des transactions ou il faut des informations je ne les trouves pas si vous pouvez m'aider sa serais super ? ( j'ai suivi votre tutoriel de la création d'un token personnel ) tout à très bien fonctionner.
code ABI du contrat et son adresse ?
le fichier .json c'est lequel exactement ?
un tout grand merci à vous